RUX, de quoi s’agit-il?
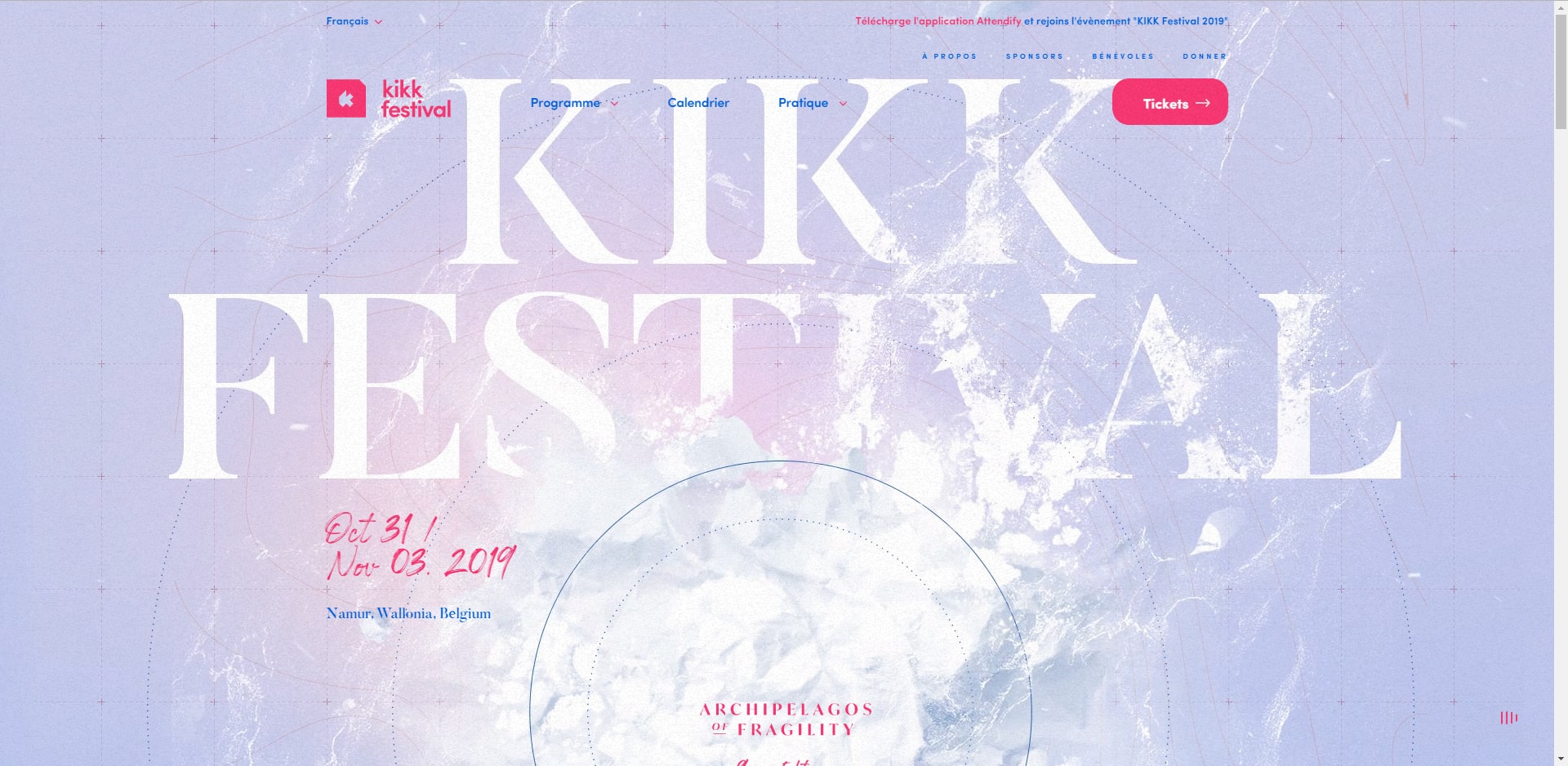
C’est l’acronyme de “Rethinking User Experience”, ce qui signifie que lors de cet atelier, nous allons devoir repenser la façon dont un site a été construit pour ses utilisateurs. Le site en question sera celui du KIKK Festival 2019 . Le but final étant d’améliorer l’interface de ce-dernier en passant par plusieurs étapes. Je vais maintenant vous décrire la démarche par laquelle j’ai procédé, quelles problématiques j’ai rencontrées et quelles solutions j’ai trouvées.

Initiation aux tests utilisateurs
Un site, c’est comme un jeu vidéo, avant de le rendre public, il doit subir des tests pour déterminer ce qu’il faut améliorer, quels sont les points faibles et les points forts, bref le rééquilibrer tout simplement.

Lors du premier cours, on a abordé ce qu’était un test utilisateur et en quoi ils sont importants dans nos futurs métiers. C’est une méthode pour voir si un site est ergonomique et adapté à tous types d’utilisateurs. On présente un scénario à une personne (par exemple : acheter un billet de train dans un certain contexte sur le site de la SNCB) et on la laisse se débrouiller seule pour y parvenir. L’important est ensuite de critiquer l’ergonomie du site en fonction de la démarche et l’opinion de l’utilisateur. Une fois plusieurs tests utilisateurs effectués pour un même site, on parvient à prendre du recul et à voir toutes les failles ou presque de celui-ci ce qui nous permet de l’améliorer. Il a donc fallu procéder à plusieurs tests pour le site actuel du KIKK Festival. J’ai décidé de faire appel à mon frère pour qu’il expérimente l’interface. Après réflexions, j’aurais peut-être dû le faire tester par d’autres types de personnes, de différentes tranches d’âge, milieux, etc... Ça m’aurait permis d’avoir plus d’avis et donc de préciser quels étaient les problèmes du site.
Un site, plusieurs fonctionnalités
Une interface web, c’est plusieurs tâches qui ont été optimisées et repensées pour rendre l’utilisation plus accessible et agréable.
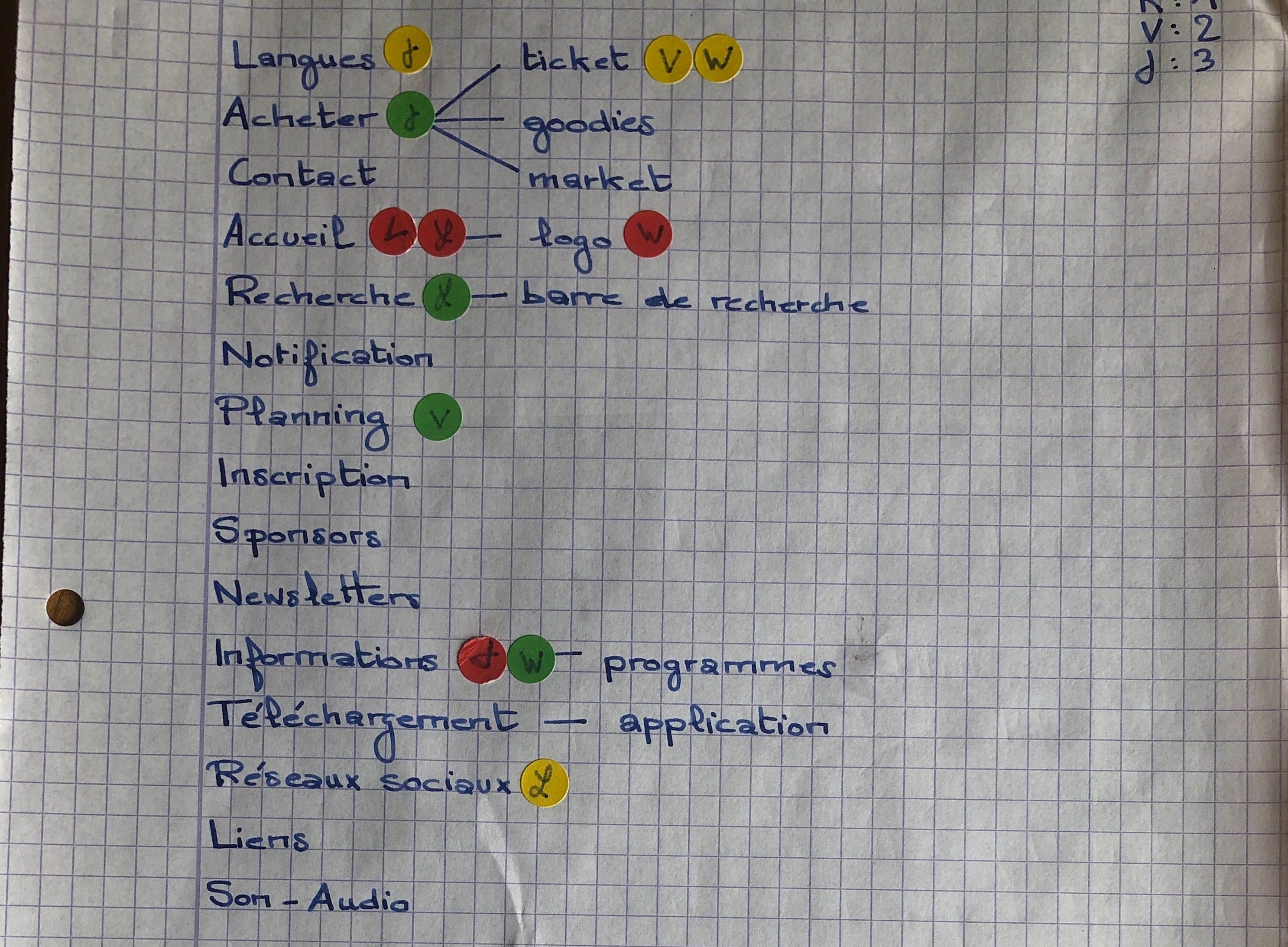
On a donc, en groupe, décidé de lister les fonctionnalités que regroupe le site du KIKK Festival. Après ça, il a fallu en choisir 3, les plus importantes à notre sens puis chacun d’entre nous en a sélectionné une, cette-dernière déterminerait ce sur quoi j’allais me concentrer par la suite. J’ai choisi de travailler sur la fonctionnalité “programme” du site.

S’inspirer c’est évoluer
L’être humain passe sa vie à s’inspirer de ce que font les autres, et ce depuis toujours. Par exemple, les animaux et la nature sont des sources d’inspirations pour les ingénieurs, c’est comme ça que le velcro a été créé, que les combinaison de plongée ont été optimisées, etc... On peut en conclure que l’inspiration mène à l’évolution.

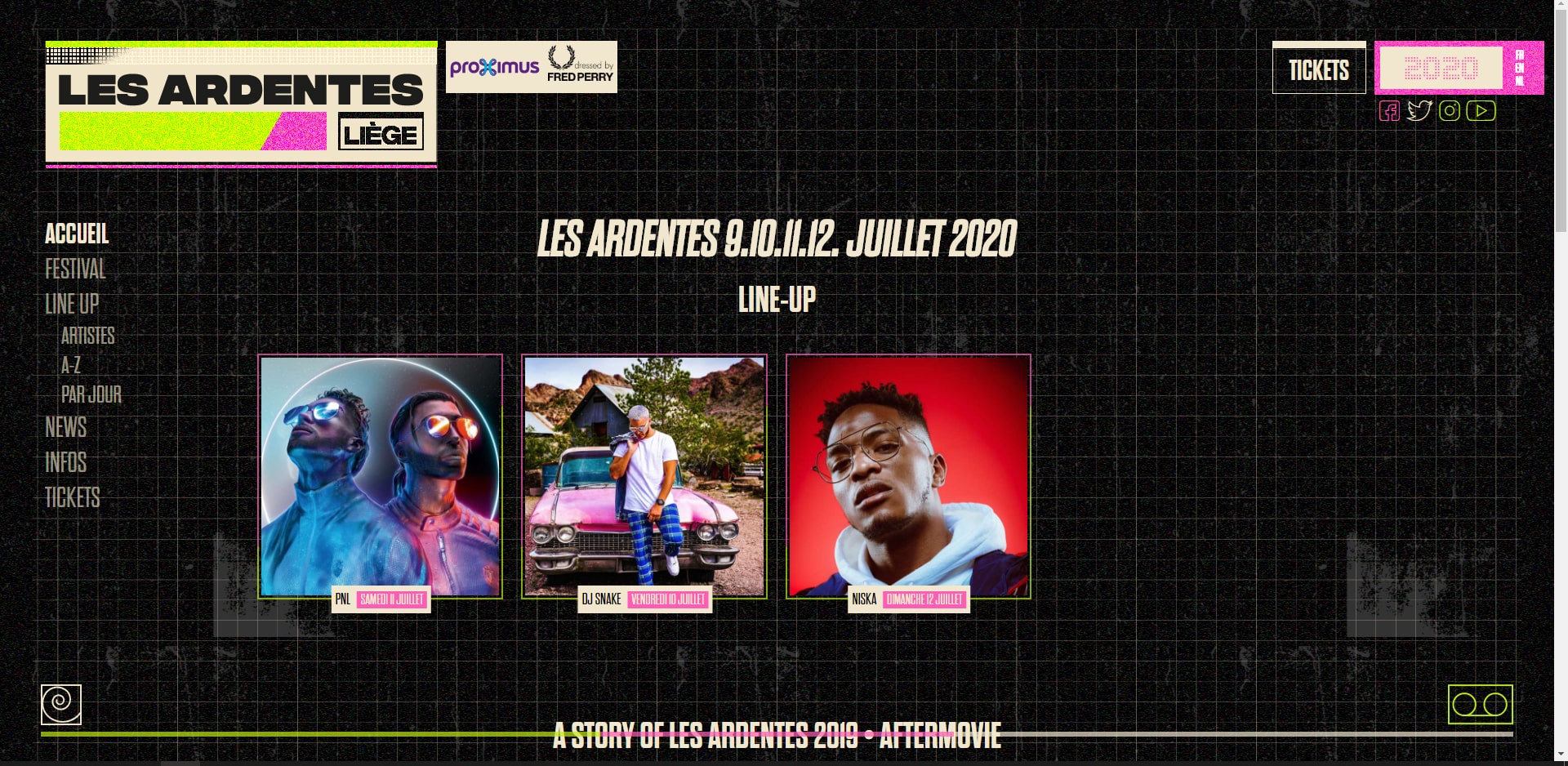
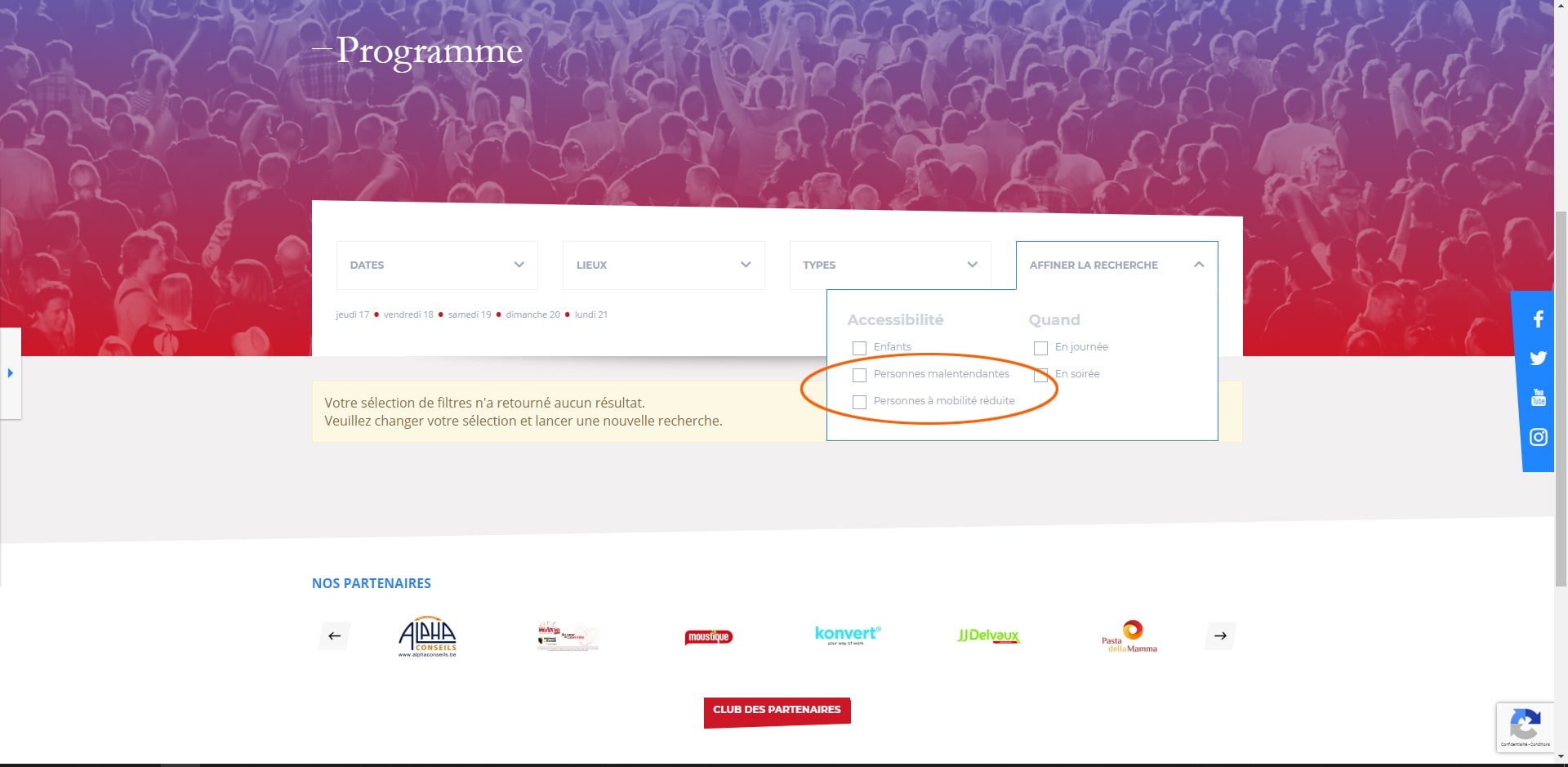
Pour optimiser un maximum la fonctionnalité que j’ai choisi, je devais donc m’inspirer d’autres sites similaires, noter les idées positives et négatives que je retenais en eux et surtout comprendre pourquoi elles l’étaient. J’ai décidé de consulter plusieurs sites événementiels dont celui des Fêtes de wallonie , du festival « Les Ardentes » et de Tomorrowland .

J’ai en quelque sorte testé la fonctionnalité programme/line-up de ces différents sites pour ensuite lister les différents points positifs et négatifs qu’ils comprenaient. Ça m’a permis par la suite d’éviter de reproduire des erreurs et d’intégrer de bonnes idées. J’ai d’ailleurs apprécié voir que le site des fêtes de wallonie possédait un filtre pour les personnes à mobilité réduite ou pour les malentendants et surtout qu’on pouvait créer son propre programme, planning grâce à une application. Chacun de ces sites nous permettaient également de trier les différentes activités que proposait le programme par ordre alphabétique ou autre, ce qui manquait énormément au site du KIKK.

Rendre l’interface accessible à tous
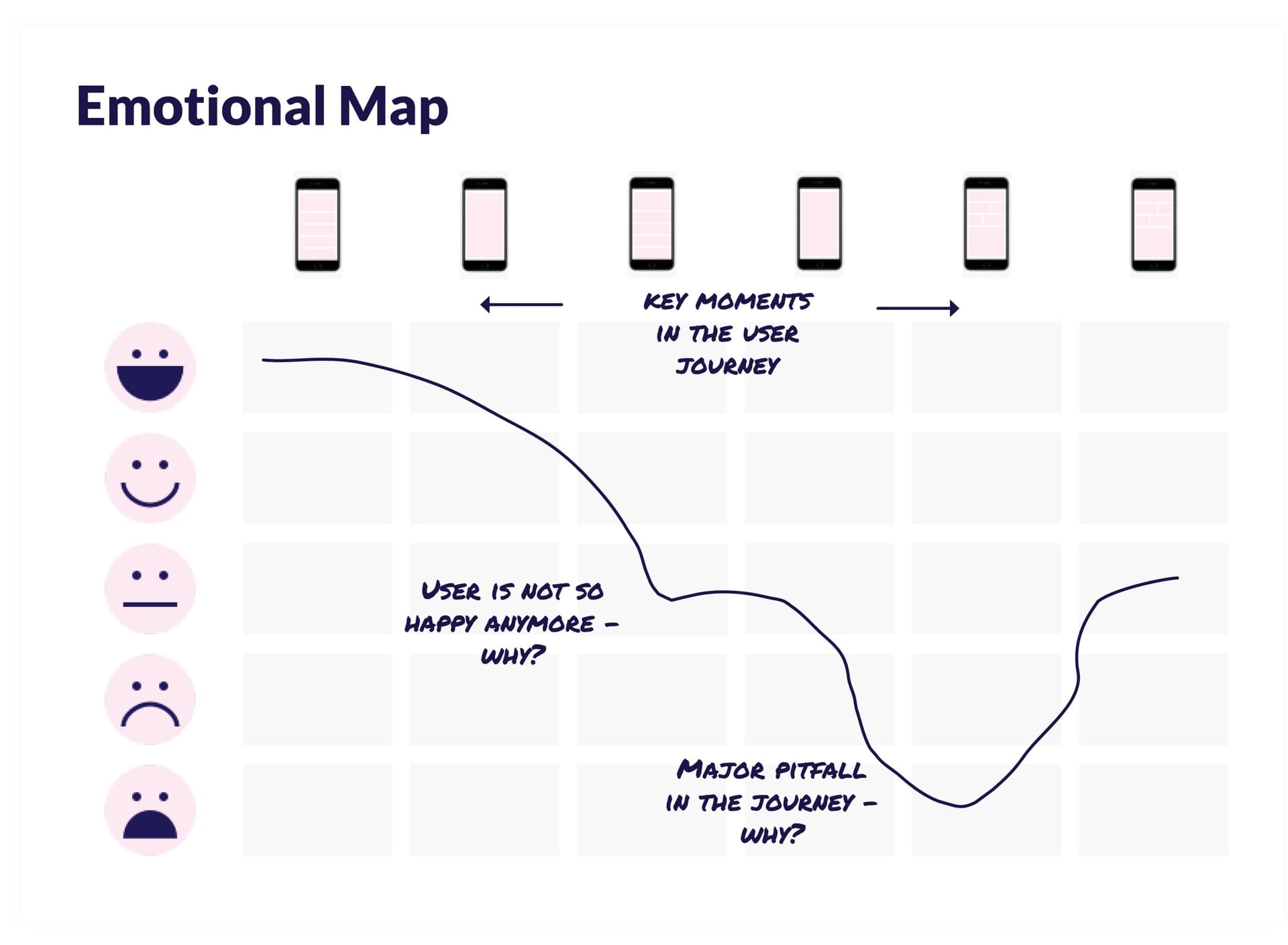
Ça signifie qu’il ne faut laisser aucun utilisateur de côté. Chacun d'entre eux est un cas particulier et le site doit être adapté à tous. Pour rendre le site accessible à tous les utilisateurs, il fallait d’abord réfléchir à qui il était destiné et dans quelles conditions, contextes les gens pourraient l’utiliser. Nous avons donc décidé de rédiger un google doc qui nous permettrait de lister les différentes questions qu’on doit se poser pour n’oublier personne. Grâce à cela, on a ensuite pu rédiger des “User Journey”. Le but ici étant d’imaginer la journée de différents types d’utilisateurs. Comment réagissent-ils à une problématique? Quelles émotions ressentent-ils? Comment résoudre le problème? Je me suis vite rendu compte qu’il était extrêmement difficile voire impossible de penser à tout le monde. Mais ce n’est pas grave, un site est en évolution constante et des méthodes sont mises en place pour éviter que quiconque soit délaissé.

De l’idée au concept physique
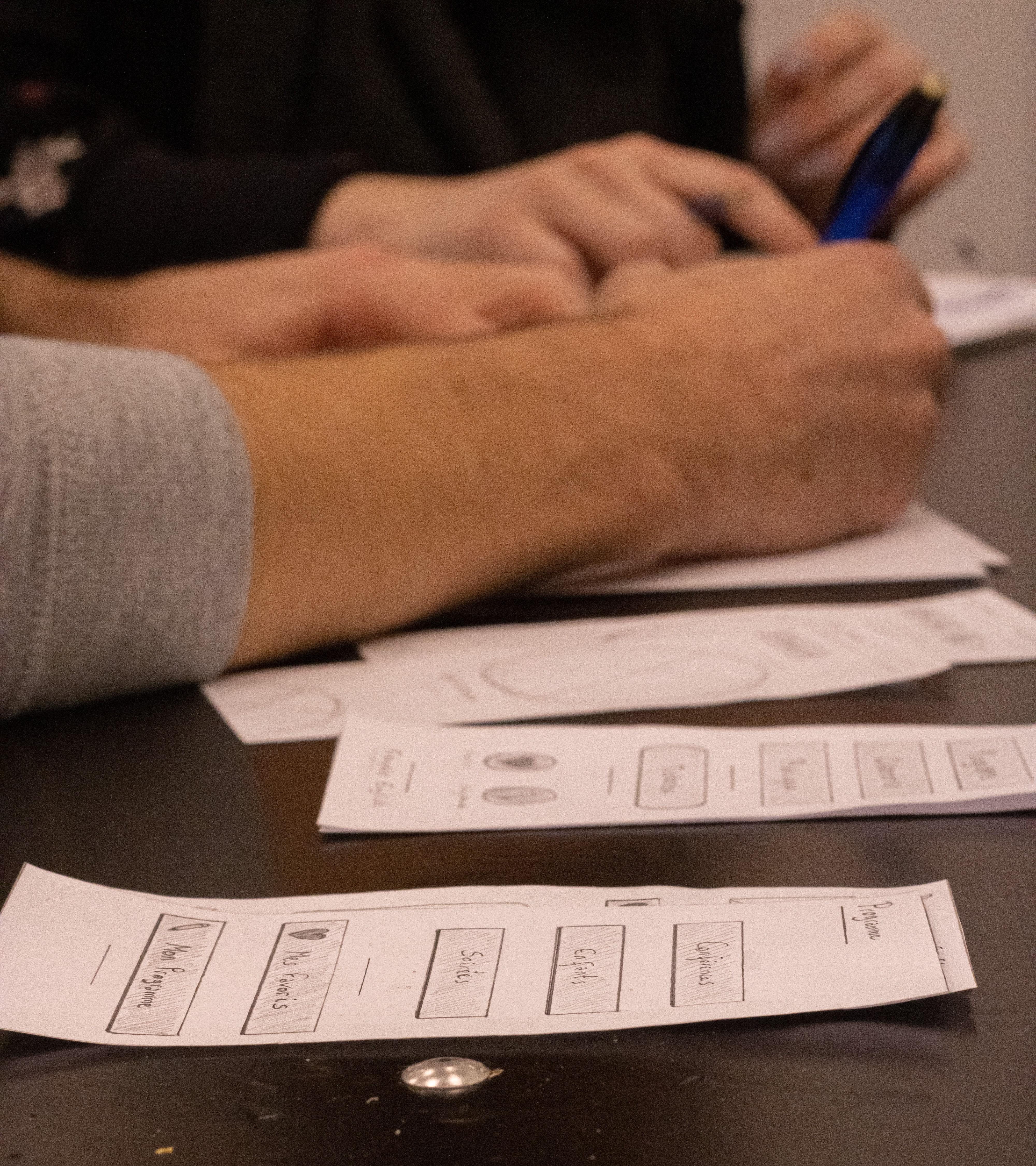
Avant de sortir un nouveau jeu de société, l’auteur doit créer ce qu’on appelle des « prototypes ». Il s’agit d’une version papier du jeu dans laquelle le design est totalement mis de côté, seule la mécanique est jugée. Grâce à eux, et en jouant des centaines ou parfois des milliers de parties, l’auteur est capable de rééquilibrer le jeu.

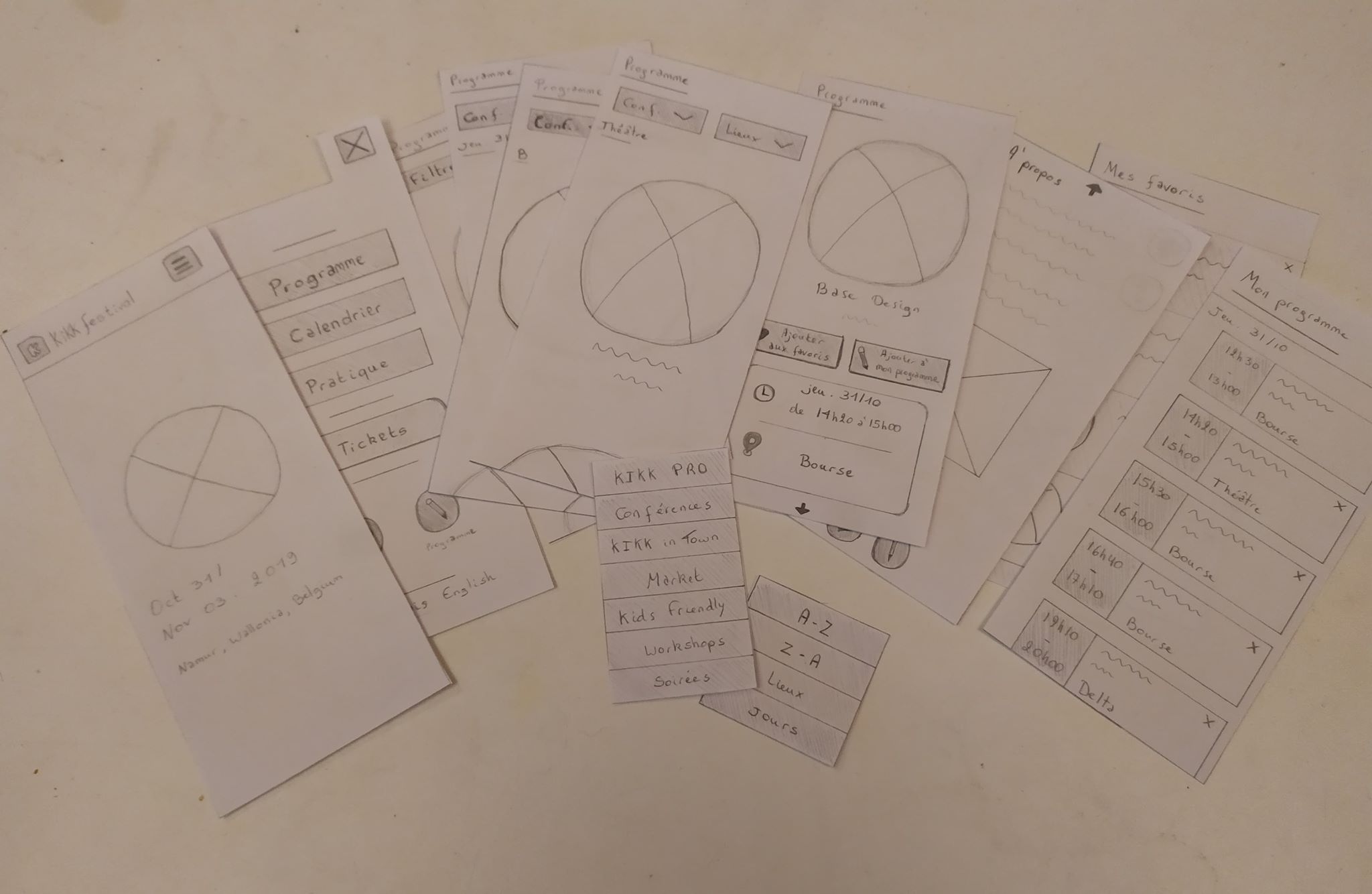
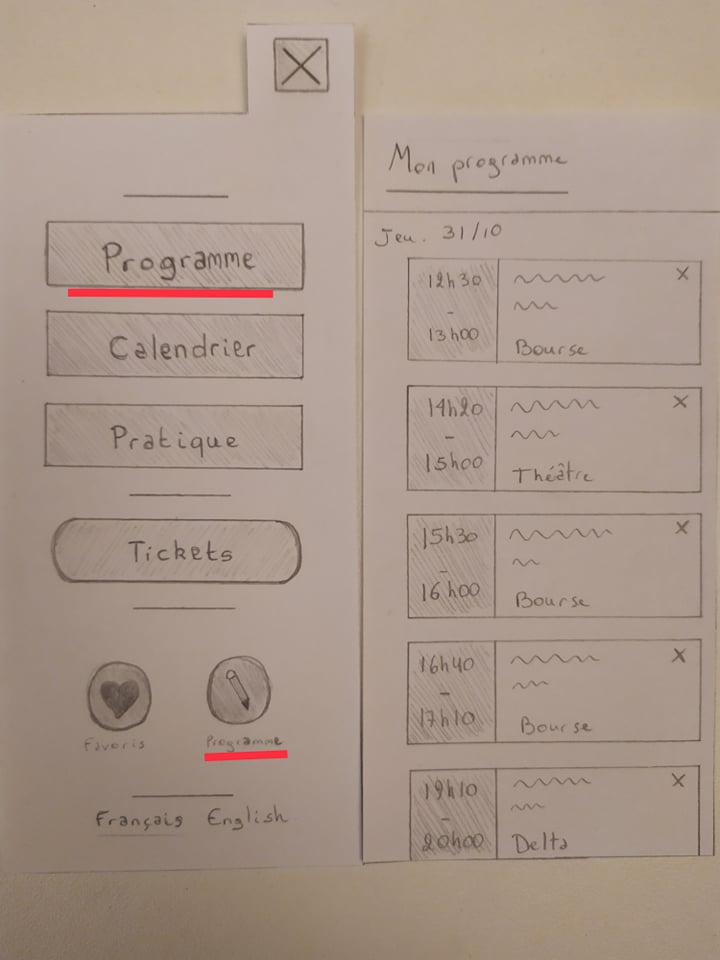
C’est en quelques sortes la dernière étape. J’avais à ce moment-là une bonne base mentale de la fonctionnalité choisie au préalable. Je devais donc construire sur cette base des prototypes papiers qui me permettraient d’affiner mon projet, de répondre à d’autres questions. La difficulté ici était qu’il fallait créer énormément de prototypes et que c’était très chronophage. Heureusement, bricoler n'est pas un problème pour moi, j’ai donc pris beaucoup de plaisir durant cette étape, mais je vous avoue que je plains ceux qui ont du mal avec ça. Une fois créés, il fallait faire tester les prototypes par tous types de gens, d'autres élèves, ma famille, des amis, etc... J’ai eu beaucoup de retours et ceux-ci m’ont aidés à rendre mon interface plus ergonomique.

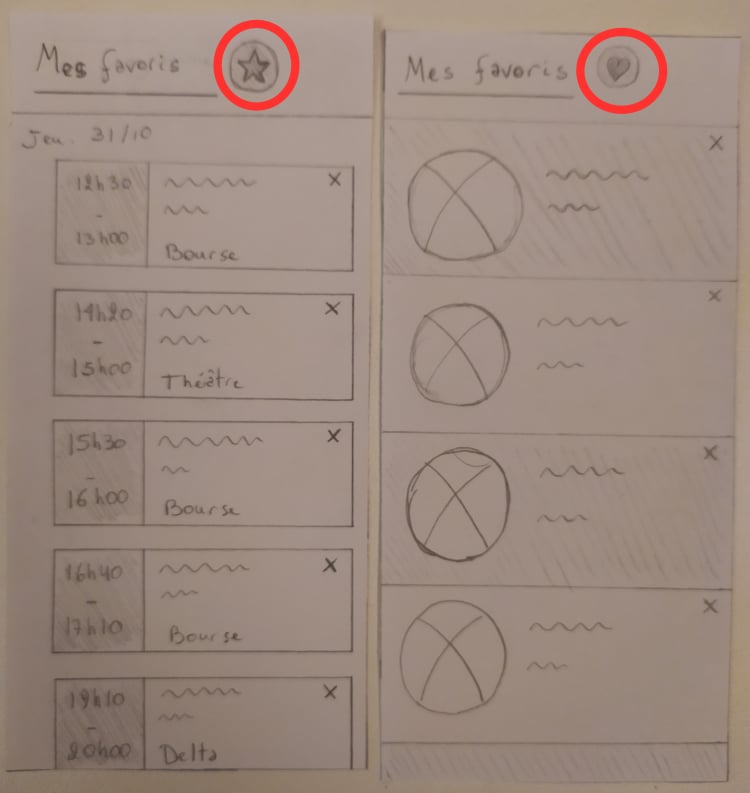
J’avais pensé au départ ajouter une fonctionnalité « Mon programme », qui permettrait à l’utilisateur d’ajouter des activités à son planning qu’il pourrait ensuite consulter plus facilement. Mais après quelques tests, je me suis rendu compte qu’il y avait une possible confusion avec le programme général, c’est pourquoi j’ai préféré appeler cette fonctionnalité « Mes favoris ».

Ma première idée concernant les favoris était de les représenter par un coeur (comme sur l’application Zalando par exemple) mais je me suis dit qu’une étoile collait plus au thème d’un festival.

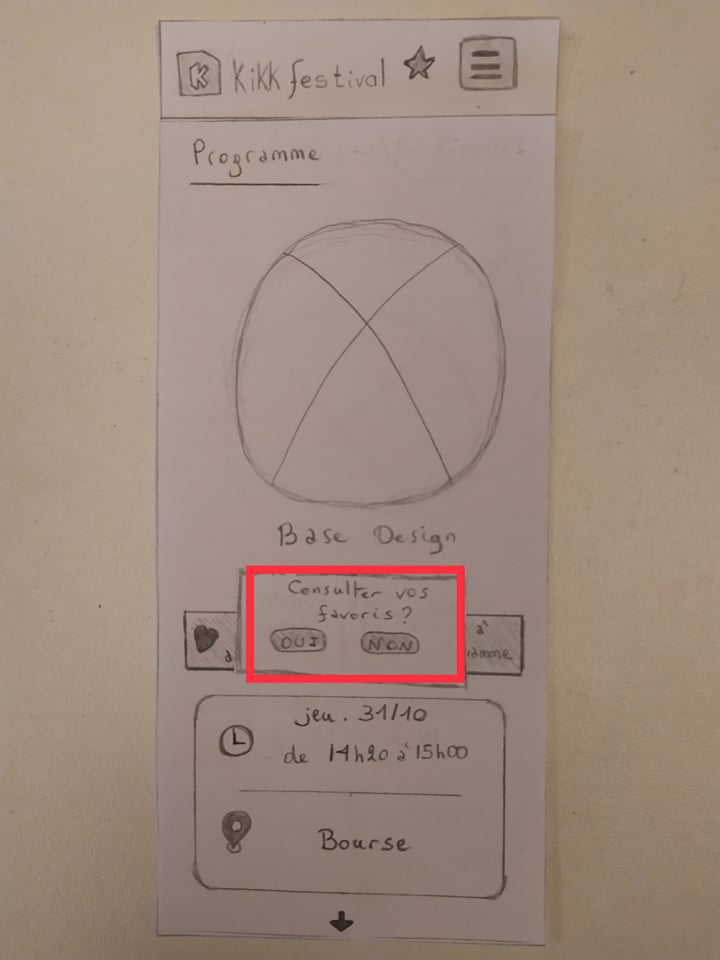
J’ai également remarqué qu’une fois une activité ajoutée à ceux-ci, l’utilisateur avait du mal à trouver où il pouvait les retrouver, j’ai donc opté pour une fenêtre pop-up qui proposerait de rediriger l’utilisateur vers la page contenant ses favoris, ainsi qu’un rappel dans la navigation avec l’icône.

Un gain d’expérience
Durant ce workshop, je considère que j’ai réussi à améliorer ma façon de travailler l’ergonomie d’une interface. J’ai emprunté de nombreux chemins différents pour enfin arriver à un résultat satisfaisant ce qui m’a permis d’accroître entre autre ma détermination et ma patience.

“Limitless design for intuitive professional content”